안녕하세요. 달싹입니다!
프로젝트가 끝나고 보기 좋게 정리하는 것은 마치 요리를 다 하고 설거지를 하는 것 처럼 중요한 일이라고 생각해요.
포트폴리오를 위해서도 그렇구요.
귀찮지만😂 그래도 해 놓으면 참 뿌듯한 일인 거 같아요.
이번엔 Github에서 README.md 파일을 작성할 때, 프로젝트에서 사용한 언어나 도구들을 보기좋게 배지로 나열하여 꾸밀 수 있는 웹 사이트가 있어서 소개 해 드릴게요.
Shields.io에 접속 해 주세요.

그러면 사진처럼 시작 버튼이 있고 동적 배지와 정적 배지에 관한 예시가 있어요.
간단히 요약하면 이렇습니다.
- 정적 배지: 한 번 설정하면 배지의 라벨, 메시지, 색상이 변하지 않는다.
- 동적 배지: 외부 데이터 소스를 기반으로 내용이 실시간으로 변경되는 배지이다. 동적 배지는 API를 호출하거나 특정 URL에서 데이터를 가져와서 배지에 표시한다.
저는 정적 배지를 사용 해 볼게요.

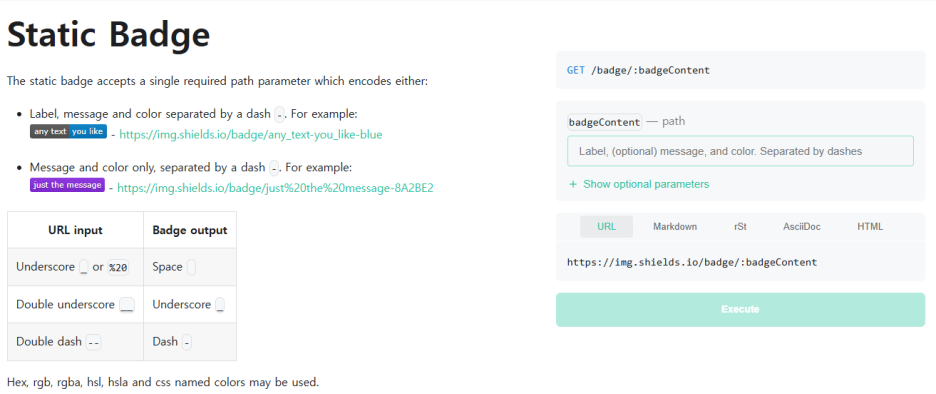
시작 버튼을 누르면 정적 배지부터 떠요.
왼쪽에는 사용 설명이 쓰여있고 오른쪽에서 배지에 대한 정보를 입력하여 원하는 배지에 대한 URL이나 코드를 추출할 수 있어요.
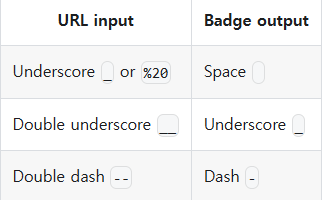
기본적으로 쓰이는 문자는 알아 두시면 금방 만들 수 있어요.

사진은 입력에 따른 배지의 출력 결과입니다.
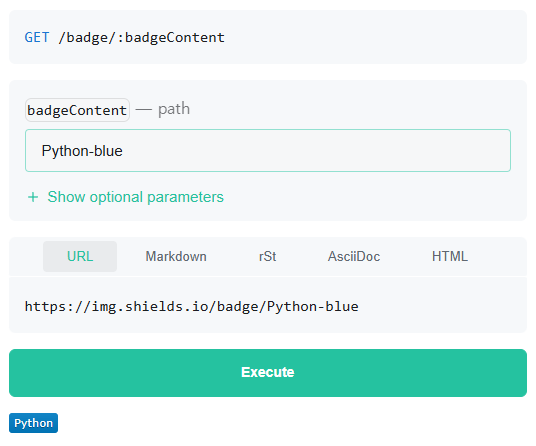
저는 간단하게 파이썬 배지를 만들어 볼게요.
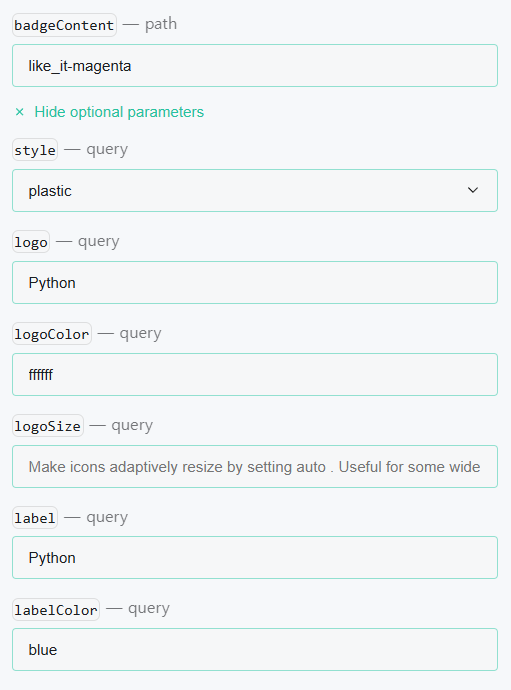
path 부분에다가 원하는 배지 정보를 입력하면 되는데요!
기본적으로는 다음과 같은 형식과 순서로 입력됩니다.
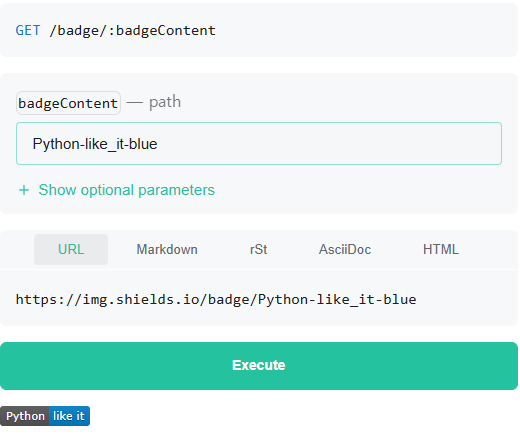
라벨-메시지-컬러?style=스타일&logo=로고&logoColor=컬러그런데 path에 직접 (_), (-), (__) 말고는 URL 인코딩 문제로 다르게 입력 되더라구요.
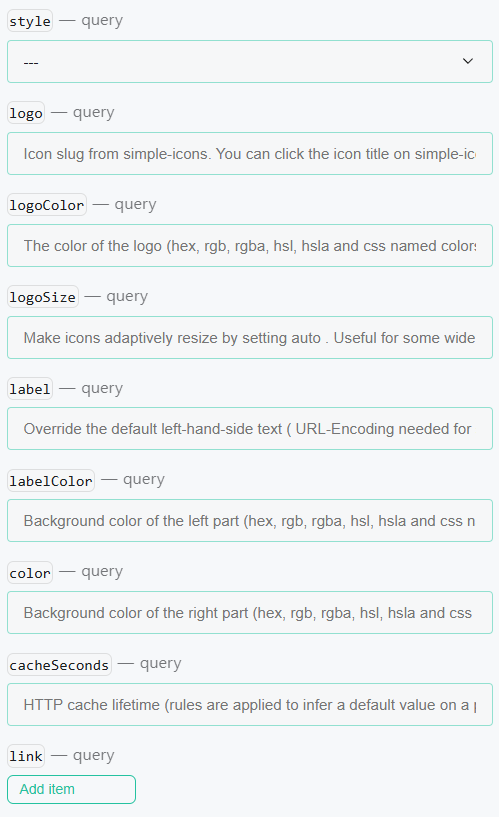
그래서 스타일과 로고는 아래에 있는 +show 버튼을 눌러서 나오는 창에 각각 입력하면 됩니다!


라벨과 컬러를 제외한 메시지, 스타일, 로고는 선택 사항이니 취향에 맞게 작성하면 됩니다.
컬러는 rgb 스타일로 #을 빼고 ffffff같이 16진수 6자리를 입력해도 되고, blue처럼 영어로 입력해도 됩니다.
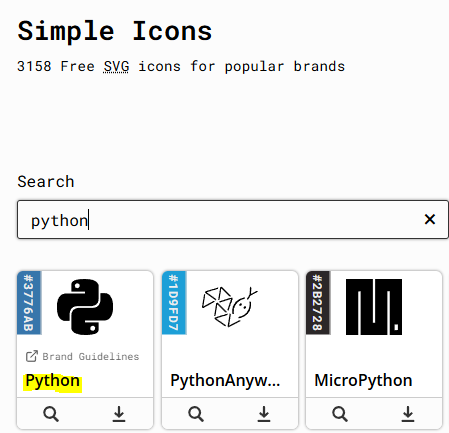
로고는 아래 사이트에서 로고 이름을 검색해서 입력하면 됩니다.
Simple Icons
3158 Free SVG icons for popular brands
simpleicons.org

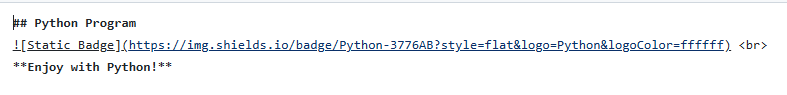
아래는 예시입니다!





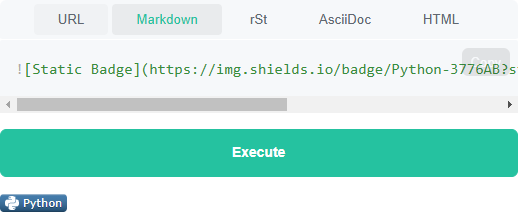
그러면 이제 만든 배지를 적용 해 보겠습니다!
마크다운으로 작성 할 거니 마크다운 코드를 복사 해 주고 깃허브 README.md 파일에 원하는 위치에 붙여넣어 주세요.


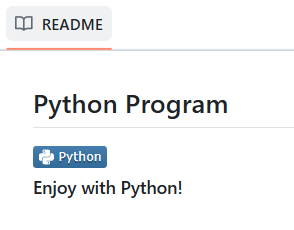
잘 적용이 되었네요.

이건 제가 활용해서 Github 프로필 README.md 파일을 꾸민 사진입니다.
다음에는 깃허브 예쁘게 꾸미는 법도 포스팅 해볼게요~!
그럼 안뇽~
